การตั้งค่า Website chat widget
ผู้ใช้งานสามารถติดตั้ง Website chat widget ของระบบ Chatcone เพื่อเพิ่มช่องทางในการแชท
(Channel) ผ่านเว็บไซต์องค์กรที่ต้องการ โดยการแชทผ่าน Website chat widget ของระบบ Chatcone ระบบจะทำ
การนำเข้าข้อมูลผู้ติดต่อ (ในกรณีที่มีการเปิดใช้งาน Pre-chat form) รวมถึงการแสดงรายละเอียดการสนทนาใน
ห้องแชท เพื่อให้ผู้ใช้งานสามารถให้บริการตอบแชทผ่านระบบ Chatcone ได้โดยสามารถดำเนินการได้ดังนี้
1. การติดตั้ง Website chat widget
ผู้ใช้งานสามารถติดตั้ง Website chat widget ของระบบ Chatcone ได้โดยสามารถดำเนินการได้
ดังลำดับขั้นตอนต่อไปนี้

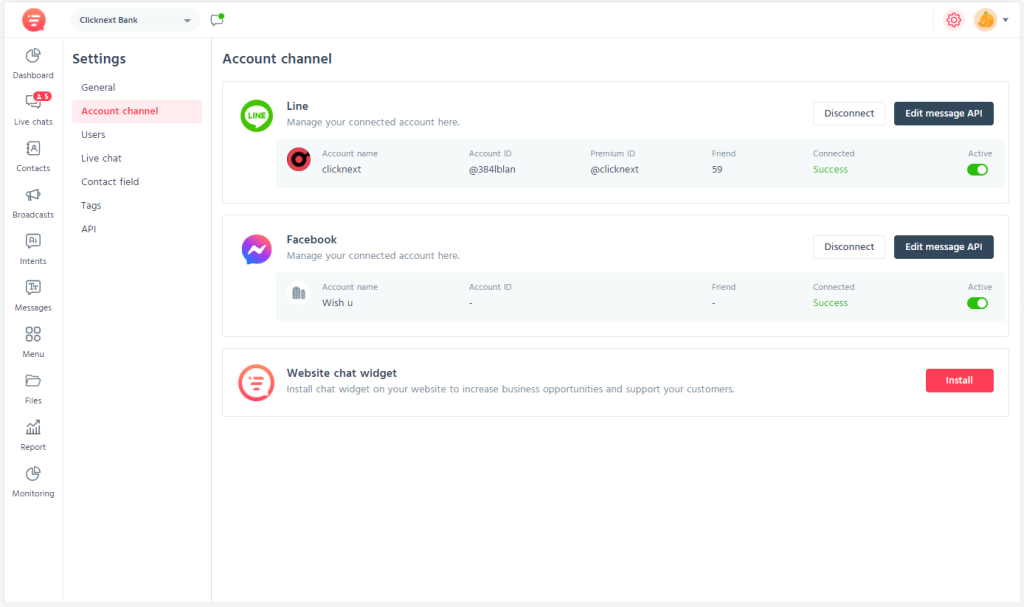
1) คลิกปุ่มตั้งค่าที่แถบเมนูด้านบน
2) คลิกเมนูย่อย “Account channel”
3) คลิกปุ่ม install ที่ส่วน Website chat widget
4) ระบบแสดงหน้าจอ Setting website chat widget

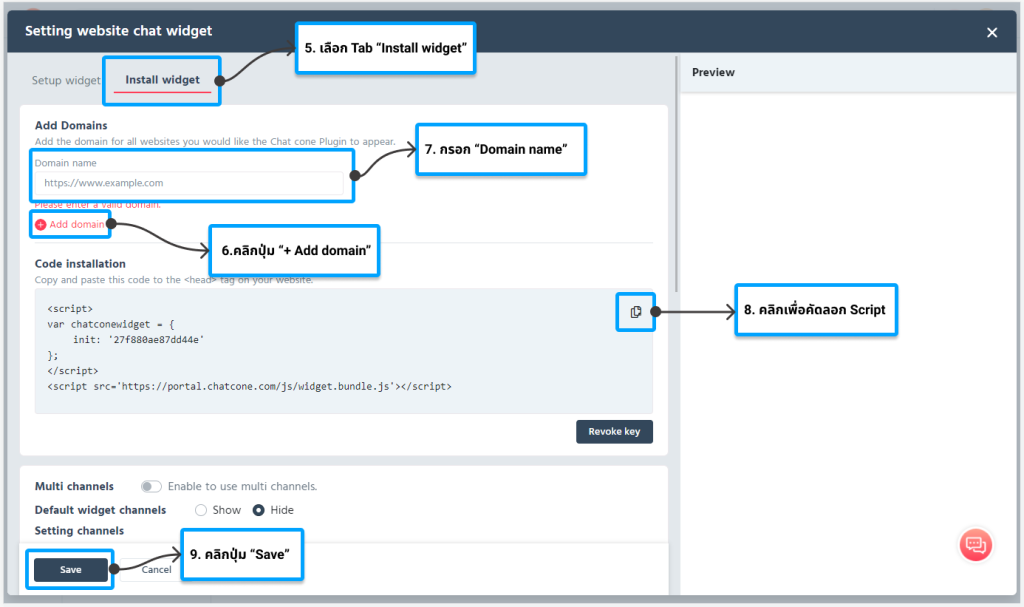
5) เลือกแท็ป “Install widget”
6) คลิกปุ่ม “+ Add domain”
7) กรอก “Domain name”
8) คลิกปุ่ม คัดลอก Script สำหรับติดตั้ง Website chat widget ที่ส่วน Code Installation
9) คลิกปุ่ม Save
10) นำ Script สำหรับติดตั้ง Website chat widget ที่คัดลอกไปวางที่ส่วน <head> ของเว็บไซต์
ที่ต้องการติดตั้ง Website chat widget
หมายเหตุ:
-หากผู้ใช้งานระบุ Domain name ของเว็บไซต์ที่ต้องการติดตั้ง Website chat widget บน
ระบบ Chatcone และนำ Script สำหรับติดตั้ง Website chat widget ที่คัดลอกไปวางที่ส่วน
<head> ของเว็บไซต์ที่ต้องการถูกต้อง Website chat widget ของระบบ Chatcone จะ
สามารถแสดงผลและใช้งานบนเว็บไซต์นั้น ๆ ได้
-ผู้ใช้งานสามารถระบุ Domain name ของเว็บไซต์ที่ต้องการติดตั้ง Website chat widget ได้
มากกว่า 1 Domain แบบไม่จำกัดจำนวน สำหรับกรณีที่ต้องการใช้งาน Website chat
widget ของระบบ Chatcone หลายเว็บไซต์ โดยทุกเว็บไซต์ที่ติดตั้ง Website chat widget
จะใช้เป็น Script เดียวกัน
2. การตั้งค่าการแสดงผล Website chat widget
ผู้ใช้งานสามารถกำหนดการแสดงผล Website chat widget ที่จะแสดงผลบนเว็บไซต์ที่กำหนดทั้งในส่วน Header ของ Chat widget, ส่วนข้อความเชิญชวน (Scatter message) และข้อความต้อนรับ (Welcomemessage) ได้ โดยสามารถดำเนินการได้ดังลำดับขั้นตอนต่อไปนี้

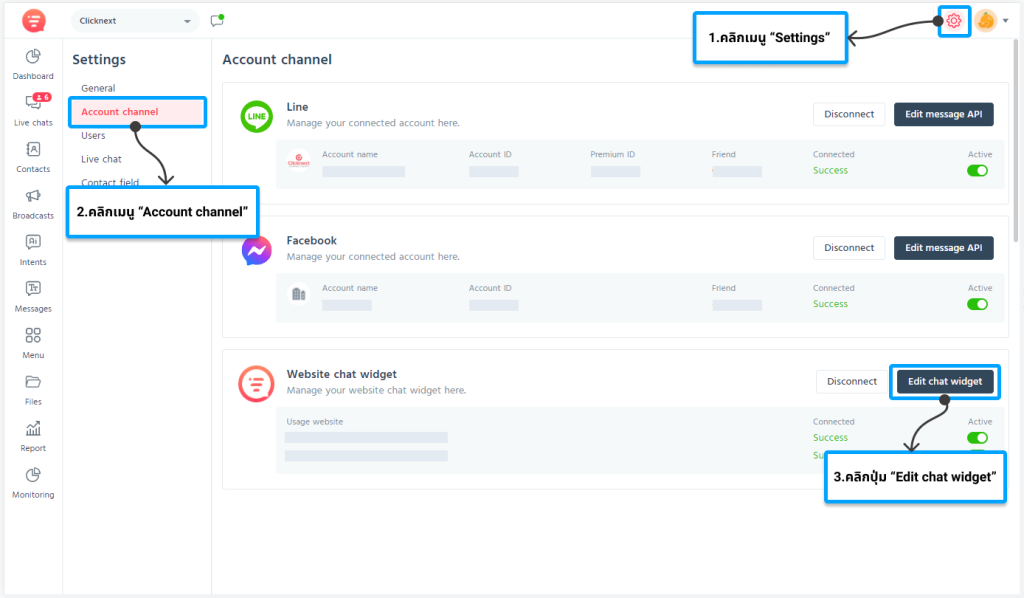
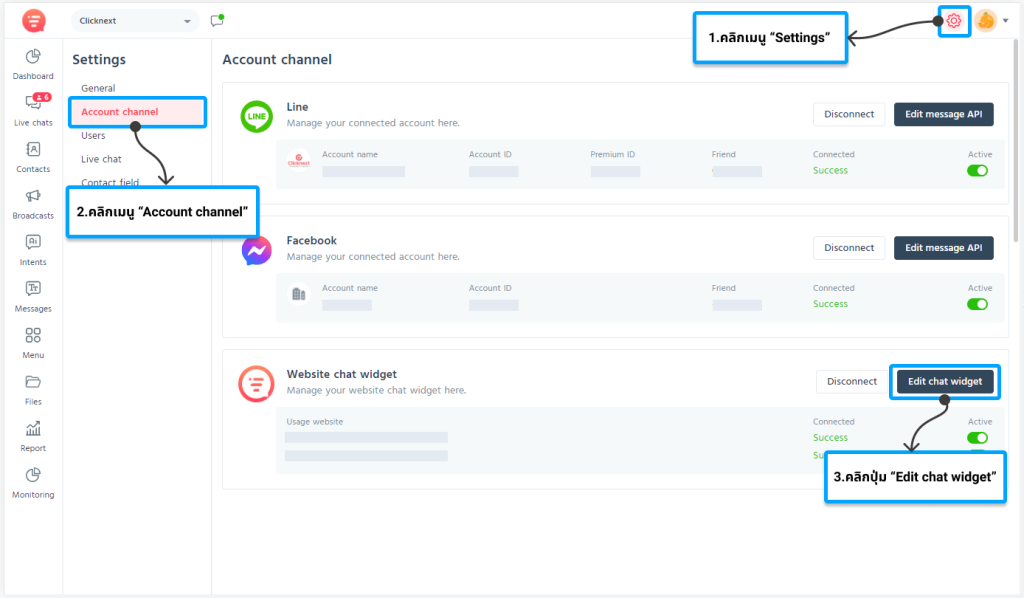
1) คลิกปุ่ม ตั้งค่า ที่แถบเมนูด้านบน
2) คลิกเมนูย่อย “Account channel”
3) คลิกปุ่ม Edit chat widget ที่ส่วน Website chat widget
4) ระบบแสดงหน้าจอ Setting website chat widget

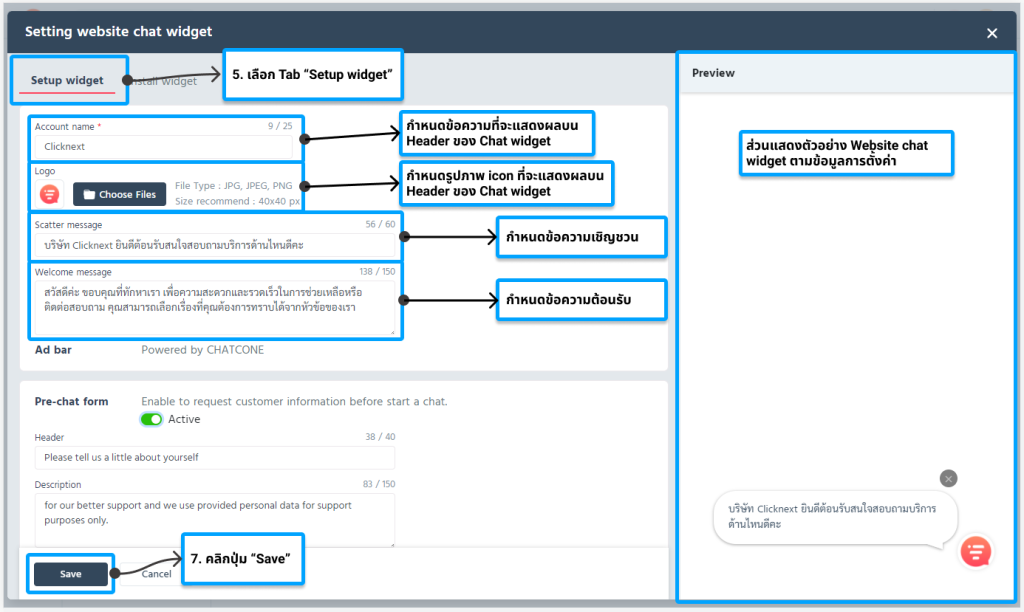
5) เลือกแท็ป “Setup widget”
6) สามารถตั้งค่าการแสดงผล Website chat widget ได้ดังนี้

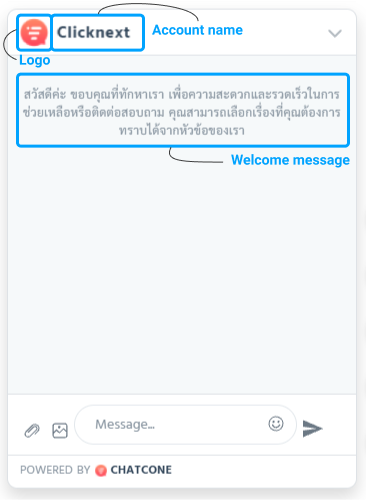
-Account name : สำหรับกำหนดข้อความที่จะแสดงผลบน Header ของ Chat widget
-Logo : สำหรับกำหนดรูปภาพ Icon ที่จะแสดงผลบน Header ของ Chat widget
-Scatter message : สำหรับกำหนดข้อความเชิญชวน ซึ่งจะแสดงผลที่ส่วน
Website chat widget หลังจากผู้ติดต่อเข้าใช้งานเว็บไซต์โดยไม่ทำการคลิกที่ Icon chat widget

-Welcome message : สำหรับกำหนดข้อความต้อนรับ เมื่อผู้ติดต่อเข้าสู่หน้าแชท
7) คลิกปุ่ม SAVE
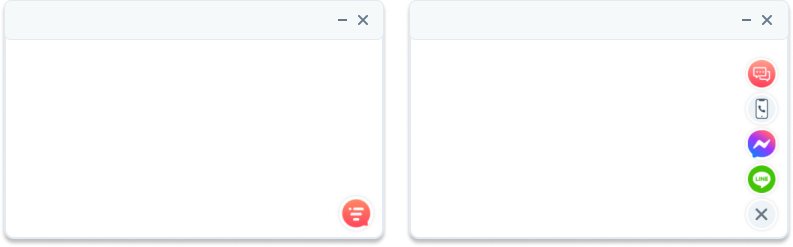
3. การตั้งค่า Website chat widget ให้แสดงผลแบบ Multi channels
การติดตั้ง Website chat widget ของระบบ Chatcone ผู้ใช้งานสามารถกำหนดให้ Website
chat widget แสดงช่องทางการติดต่อองค์กรในช่องทางอื่น ๆ ได้แก่ เบอร์ติดต่อ, Facebook messenger และ LINE
เพื่อประชาสัมพันธ์ช่องทางการติดต่อองค์กรแต่ละช่องทางแก่ผู้ติดต่อได้ โดยสามารถดำเนินการได้ดังลำดับขั้นตอน
ต่อไปนี้

1) คลิกปุ่ม ตั้งค่า ที่แถบเมนูด้านบน
2) คลิกเมนูย่อย “Account channel”
3) คลิกปุ่ม Edit chat widget ที่ส่วน Website chat widget
4) ระบบแสดงหน้าจอ Setting website chat widget
5) เลือกแท็ป “Install widget”

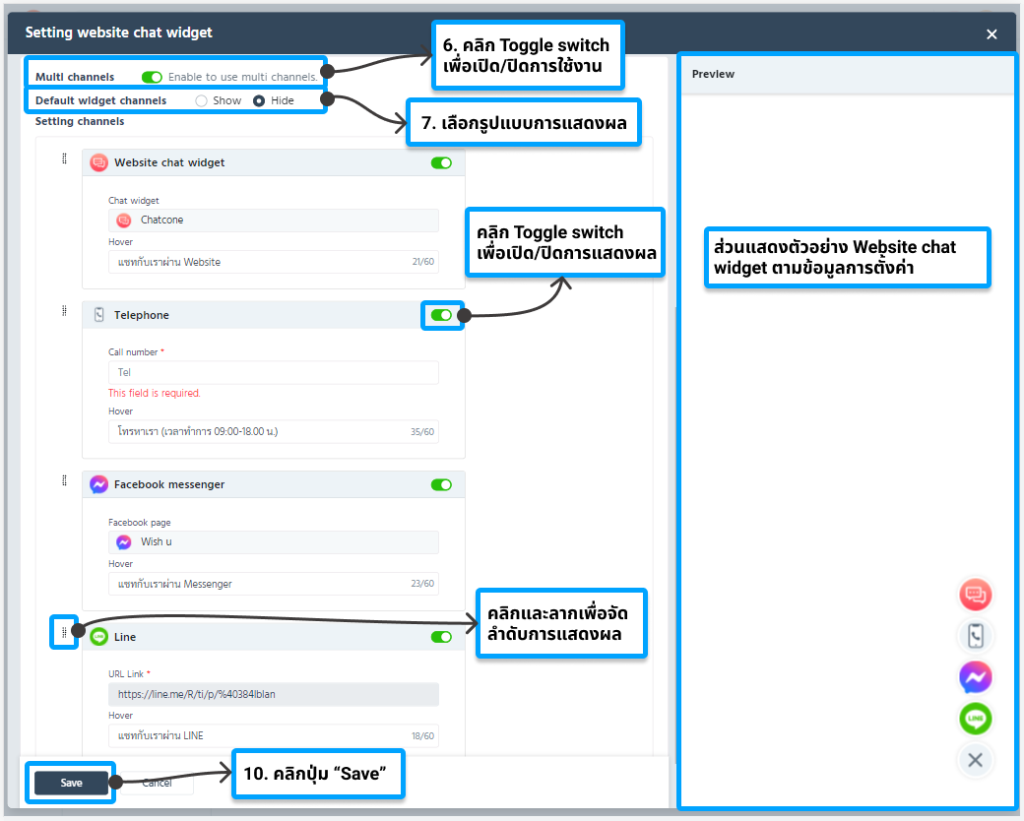
6) คลิก Toggle switch ที่ส่วน Multi channels ให้เป็น Active (สีเขียว)
7) กำหนดรูปแบบตั้งต้นในการแสดงผล Website chat widget แบบ Multi channels
-Show : สำหรับตั้งค่าให้แสดง Website chat widget แบบ Multi channels ตลอดเวลา

-Hide : สำหรับตั้งค่าให้แสดง Website chat widget แบบซ่อนช่องทางอื่น ๆ โดยผู้ติดต่อ
สามารถคลิกที่ icon ของ Website chat widget เพื่อเรียกดูช่องทางต่าง ๆ ได้

8) กำหนด Channel ที่ต้องการให้แสดงผลบน icon ของ Website chat widget ที่ส่วน Setting
channels ประกอบด้วย
-Website chat widget : สำหรับแสดง icon Website chat widget ของระบบ Chatcone
– คลิก Toggle switch ให้เป็น Active (สีเขียว) เพื่อเปิดใช้งาน
– กำหนดข้อความเมื่อนำ Cursor ของเมาส์ไปชี้ค้างที่ Icon ที่ฟิลด์ Hover
-Telephone : สำหรับแสดง icon เพื่อเป็นช่องทางเรียกดูเบอร์ติดต่อขององค์กร
– คลิก Toggle switch ให้เป็น Active (สีเขียว) เพื่อเปิดใช้งาน
– ระบุเบอร์ติดต่อที่ต้องการให้แสดงผลที่ฟิลด์ Call number กำหนดข้อความเมื่อนำ Cursor ของเมาส์ไปชี้ค้างที่ Icon ที่ฟิลด์ Hover
-Facebook messenger : สำหรับแสดง Icon ช่องทาง Facebook messenger เพื่อ
ติดต่อ Facebook page ที่กำหนด
– คลิก Toggle switch ให้เป็น Active (สีเขียว) เพื่อเปิดใช้งาน
– กำหนดข้อความเมื่อนำ Cursor ของเมาส์ไปชี้ค้างที่ Icon ที่ฟิลด์ Hover
หมายเหตุ :
1) หากมีการเชื่อมต่อ Facebook page กับระบบ Chatcone เรียบร้อยแล้ว ระบบจะ
กำหนด Facebook page เป็น Facebook page ที่ได้ทำการเชื่อมต่อกับระบบ
Chatcone ให้อัตโนมัติ
2) หากไม่ทำการเชื่อมต่อ Facebook page กับระบบ Chatcone จะไม่สามารถแสดงผล
Icon แสดงช่องทางติดต่อ Facebook messenger บน Website chat widget ของ
Chatcone ได้
-Line : สำหรับแสดง icon เพื่อเข้าถึงส่วนการติดต่อ LINE Official Account ผ่าน LINE Application
– คลิก Toggle switch ให้เป็น Active (สีเขียว) เพื่อเปิดใช้งาน
– กำหนดข้อความเมื่อนำ Cursor ของเมาส์ไปชี้ค้างที่ Icon ที่ฟิลด์ Hover
หมายเหตุ :
1) หากมีการเชื่อมต่อ LINE Official Account กับระบบ Chatcone เรียบร้อยแล้ว ระบบจะกำหนด
URL link เป็นสำหรับเข้าถึงส่วนการติดต่อ LINE Official Account ที่ได้ทำการเชื่อมต่อกับระบบ Chatcone ให้อัตโนมัติ
2) หากไม่ทำการเชื่อมต่อ LINE Official Account กับระบบ Chatcone จะไม่สามารถแสดงผล Icon
แสดงช่องทางติดต่อ LINE Official Account บน Website chatwidget ของ Chatcone ได้
9) คลิกและลากที่ปุ่ม ที่กล่องเพื่อจัดลำดับการแสดงผล icon ของ Website chat widget
10) คลิกปุ่ม Save
4. การตั้งค่า Pre-chat form
ผู้ใช้งานสามารถตั้งค่าใช้งาน Pre-chat form สำหรับให้ผู้ติดต่อทำการกรอกข้อมูลก่อนเริ่มต้นการ
แชทผ่าน Website chat widget เช่น ข้อมูลติดต่อส่วนบุคคล เป็นต้น โดยสามารถดำเนินการได้ดังลำดับขั้นตอน
ต่อไปนี้

1) คลิกปุ่มตั้งค่าที่แถบเมนูด้านบน
2) คลิกเมนูย่อย “Account channel”
3) คลิกปุ่ม Edit chat widget ที่ส่วน Website chat widget
4) ระบบแสดงหน้าจอ Setting website chat widget
5) เลือกแท็ป “Setup widget”

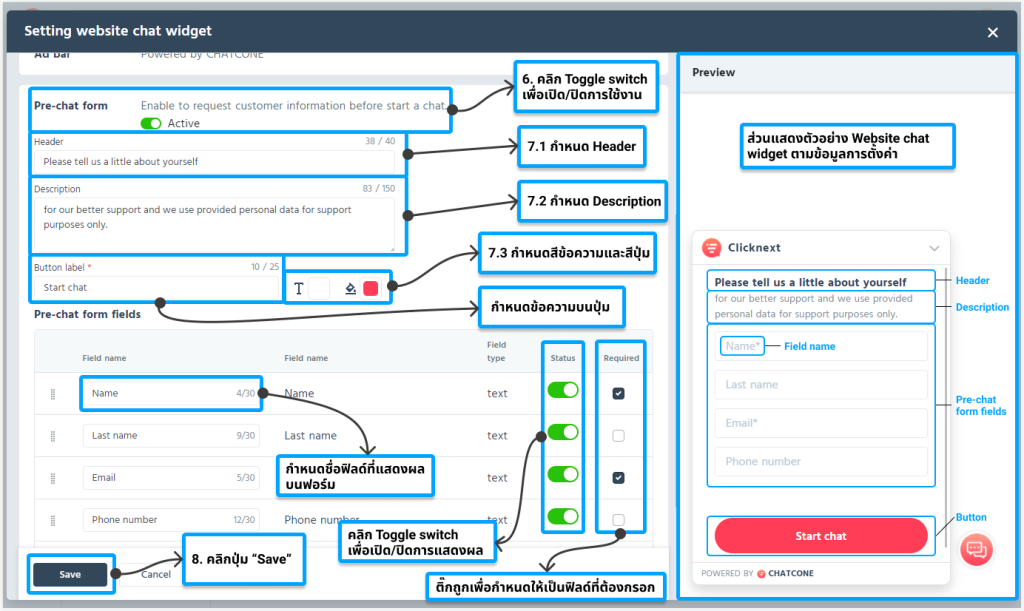
6) คลิก Toggle switch ที่ส่วน Pre-chat form ให้เป็น Active (สีเขียว)
7) กำหนดรูปแบบของ Pre-chat form ประกอบด้วย
-Header : สำหรับกำหนดข้อความที่จะแสดงผลเป็นส่วนหัวข้อของ Pre-chat form
-Description : สำหรับกำหนดข้อความที่จะแสดงผลเป็นคำอธิบายภายใต้ส่วนหัวข้อของ
Pre-chat form
-Button label
: สำหรับกำหนดข้อความบนปุ่มยืนยันการกรอกข้อมูล Pre-chat form
: สำหรับกำหนดสีของข้อความบนปุ่มยืนยันการกรอกข้อมูล Pre-chat form
: สำหรับกำหนดสีของปุ่มยืนยันการกรอกข้อมูล Pre-chat form
-Pre-chat form fields : สำหรับกำหนดฟิลด์ในการกรอกข้อมูลที่ต้องการให้แสดงผลบน
Pre-chat form ประกอบด้วยรายละเอียดดังนี้
– ระบบจะดึงรายการฟิลด์ทั้งหมดที่กำหนดจากเมนู Setting/Contact fields มา
แสดงผลให้ผู้ใช้งานสามารถเลือกฟิลด์สำหรับแสดงผลบน Pre-chat form
– สามารถกำหนด Status เป็น Active (สีเขียว) เพื่อเลือกฟิลด์ที่ต้องการให้แสดงผล
บน Pre-chat form
– สามารถกำหนด Field name ที่ต้องการให้แสดงผลบน Pre-chat form
– สามารถกำหนดฟิลด์ที่ผู้ติดต่อจำเป็นต้องกรอก (Required field) โดยการติ๊กที่ช่อง
Required ของฟิลด์ที่ต้องการ
– สามารถคลิกและลากที่ปุ่ม ที่รายการฟิลด์ เพื่อจัดลำดับการแสดงผลฟิลด์ได้
หมายเหตุ : เมื่อผู้ติดต่อกรอกข้อมูลตาม Pre-chat form fields ที่กำหนด ระบบจะนำ
ข้อมูลของผู้ติดต่อไปแสดงผลที่ Contact description ของแชทรายการนั้น ๆ (แถบขวาที่
หน้า Chat)
8) คลิกปุ่ม Save